関数 角形 角丸 背景 流体シェイプ 波線 波型 楕円 曲線区切り 曲線 多角形 区切り 効かない 上だけ 一覧 ボタン パーセント ジェネレーター triangle radius outside clipper caniuse css css3 svg cssshapes roundedcornersJan 05, · 見出し29:背景グラデーション 背景にグラデーションを使って、段々と消えていくような表現にしてみました。カスタマイザーで登録された色とは関係なく、この配色になります。Border 4px solid #000;
Css 一句css实现背景毛玻璃效果 哔哩哔哩 つロ干杯 Bilibili
Css 背景 波型
Css 背景 波型-Jun 21, 17 · 説明が面倒なのでCSSはこちら borderradiusで%指定をしてもいいんですが、リキッドで幅を変えた時に円弧の形が変わっちゃうので、固定したいなーと思ってborderbottomrightradiusなどの個別指定を使ってます。 borderbottomrightradiusは00px(弧の横幅) 300px(弧の高さ)で指定していますが、そもそもclass="arc"のboxのサイズ以上は指定できないので、min私はcssで下の画像フォームを再作成する方法を見つけ出すためにしばらくの間探していましたが、私に勝つために導く情報源はありませんでした。 下の画像は私が達成しようとしていることを示しています 回答: 回答№1は4 cssグラデーション



Css 波点背景 Rabbit D的博客 Csdn博客
Sep 29, 15 · 作成したSVGを背景画像として使用する これまでの例ではpositionで背景にしてましたが、backgroundに入れた方が直感的ですね。 作成したコードはbackgroundでも指定することができます。 方法はsvgの部分をそのまま「svg」というファイル名で保存するだけですねOct 21, 16 · マテリアルデザインのような波型リップルエフェクトを cssのみで実現したスタイリングテクニック。 See the Pen Button Hover Animation by Chris Ota ( @chrisota ) on CodePenJun 08, 17 · background によって与えられた背景や、img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら borderradius 10px;
Sep 01, 17 · 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,Aug 02, · 今回トレースしたバナーはこちら。 見本 トレース 八角形の波型は「円→ジグザグ→大きさ8px / 折り返し3 / 滑らかに」で作成しました。線の幅が微妙に異なっている部分を勉強したかったので、調べたやり方をメモしておきます。 線幅の変え方 線幅を変えたい線や円を描きますJun 12, 17 · そして、作成したid・classに対してcssで個別のスタイルを適用させます。 一定の間隔をおいてアニメーションさせるには、keyframesのパーセントと"animationduration"(アニメーション1回分の時間の長さ)を利用します。
Feb 28, · CSSで表現する背景パターン51種+コピペで簡単! /アニメーション有 サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介しOct 18, 16 · HTMLやCSSでアンダーラインを引くベストな方法は? どの背景でも利用できる 「textdecorationstyle」は、「borderstyle」で指定できるアンダーラインの種類に加えて、波型のアンダーラインを引くことができます。Sep 19, 19 · Pocket 今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイトがパワーアップすること間違いなし! 目次 hide 波のCSSエフェクトアニメーション テキストの中に水が溜まっていくCSS



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Css中如何让背景颜色半透明 Capgras的博客 Csdn博客
Oct 17, 17 · 最近ではWebサイトにアニメーションを取り入れるのが当たり前になってきています。ひと昔前はフルフラッシュサイトで見かけたようなゴリゴリ動く表現がhtml5やCSS、JS・JQueryによって実装可能になりました。今回はそんなアニメーションの表現が優れたサイトをまとめました。Apr 21, 13 · フルスクリーンで画像を背景として配置する方法です。 backgroundで背景全体が写真になるだけでオシャレなサイトになりますよね。 いろいろ方法はあるようですが、2つ紹介します。 CSSだけでbackgroundをフルスクリーンにする一番簡単な方法Background url(images/bgjpg) center center;


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



Css 波点背景 Rabbit D的博客 Csdn博客
Apr 01, 21 · SVG画像を使って、背景を波型や斜めにする方法 Webデザインでちょっとしたアクセントをつけたいときなど、例えばキービジュアルとかで使えそうなsvgファイルを使って拡大しても荒れない方法を調べたので、備忘録もかねてメモします。 SVG画像を用意 疑似要素を使い、画像に重ねる 斜めに切り抜きたい場合 外部svgの色を変えたい場合はOct 21, 19 · CSSで波を作ってみる 揺らぐ円を描いたら、波も作ってみたくなった ので!! 調べてみたところ、すでに記事があったので参考にさせていただきました。 参考記事 https//qiitacom/duka/items/c4cf7fef21dcb;背景 波線 波型 楕円 曲線 半円 区切り 円弧 カーブ css css3 cssshapes



快乐波特与css秩序



Webデザイン オリジナルwebデザイン 水族館の仮想hp 2 背景用波形素材をつくる ふーしゃのweb制作ブログ
波型のCSS付き (3) 私の実装では、htmlでsvg要素を使用し、私もあなたが望む波を作るためのジェネレータを作った: https//smoothie/blogs/news/svgwaveytransitionsbetweensectionsApr 01, 21 · 2 疑似要素を使い、画像の上に重ねる HTMLに直接svgを埋め込むやり方もある(その方がCSSでの変更も簡単そう?)だけれど、あまりHTMLの方をごちゃごちゃさせたくなかったので、今回はCSSに背景画像としてsvgの外部ファイルを読み込む方法を選択。} 波紋をつけたい要素に背景画像を設置すると、動きがわかりやすくておすすめ。 JavaScript $('container')ripples({ resolution 400 });


064css之波点背景绘制 哔哩哔哩 つロ干杯 Bilibili



年底福利 19年12月设计 前端实用干货大合集 优设网 Uisdc
} a_wavyhover { backgroundCss 背景 svg 波線 CSSを使用したSVG勾配 (2) fill 属性で使用するものをCSSで使用します。Padding 1rem 2rem calc ( 1rem 8px);



使用copipe 轻松实现 9 使用css 斜线 虚线 截面 进行线和水平线设计的选择 网页设计事实



Css 波点背景 Rabbit D的博客 Csdn博客
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forOct 28, 15 · CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。Jan 26, 21 · cssを工夫することで本文内のポイントとなる箇所に下線を付けることが簡単にできます。そしてその表現方法は様々で見た目としても単調になりがちな文章にちょうど良いアクセントを加えることも可能です。この記事ではそういった下線の表記方法について詳しくご説明しています。



背景圖片大小win10桌面背景不能自動調整大小 Tzpage



那些你知道或不知道的css 在这里或许都齐全 知乎
背景画像は、CSS background の各プロパティを利用します。 各要素毎に対して背景画像1枚の各プロパティ指定が可能。 全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。 backgroundcolor ;Gem install rails でエラーが出たり、サーバーが起動できないときに試したこと。これで一応解決できた。 zshrc を作って rbenv のパスを通す ruby のバージョンを上げAug 04, 17 · 小学生の長女が夏休みに入り、今年もまたお弁当作りに悩まされている池島です。 先週、秋田の実家に帰省しましたが、毎回、人の少なさに「県消滅」の危機を実感します。 さて以前、CSSで矢印やフキダシを表示させる方法をご紹介しましたが、これらの元と



It 邦幫忙 一起幫忙解決難題 拯救it 人的一天



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay
「bodyセレクタ」の背景色は白「backgroundcolor #ffffff;」、文字の色を黒「color #;」に設定し、「spanセレクタ」で背景画像の「backgroundimage url(img/colorsgif);」、背景の色を「backgroundcolor #ffffff;」、文字の色を「color #0000ff;」で設定しています。通常は「spanタグ」で指定した範囲の文字に対して、背景画像と文字の色が適用されます。Jan 26, 15 · CSS3の新たなプロパティ「transform」と「borderradius」を使って、CSSのみでいろんなカタチを表現できるようになりました。すべてを暗記するのも大変なのでコピペで再利用できるようにメモしておきたいと思います。HTML・CSSを見る < h2 > CSS見出しデザイン h2 { position relative;



Css背景圖片適合寬度 高度應按比例自動縮放 Html 21



前端工程師設定css背景的五種方法 一 背景固定模式設定
May 13, 18 · CSS背景画像に透過カラーを重ねる方法 アートボードにも対応!背景を透明に変更する4つの方法photoshop(フォトショップ) 渦巻き模様が簡単に作れる!スパイラルツールの使い方Illustrator(イラストレーター)Oct 28, 18 · 波線のアニメーションは SVGで描いています。 オリジナルを 少々カスタマイズしたものが以下です。 Flapjacks on a sunny warm afternoon a_wavy { background lineargradient (to bottom, #ff9800 0%, #ff9800 100%);Dec 10, · CSSのboxshadowとtextshadowで1pxの影をつけるだけで、おしゃれでかっこいい線や文字ができます。さりげないデザインでかっこよさを演出し、読みやすいブログにしてみましょう。ポイントはrgbaの透明度です。



闲聊篇 Vs Code 更换背景图片 简书



Css 卡片波浪背景 Segmentfault 思否
Aug 07, 18 · CSScontainer { height 100vh;Jul 11, · CSSを使って色々な図形を描画するサンプルコード集になります。 CSSで図形の中にテキストなどを含める場合の注意点 CSSの図形要素内にテキストなどを含める場合は、基本的にそれらがpadding込みMay 24, 16 · 今後のデザイン制作に活用してみてはいかがでしょう。 詳細は以下から。 アニメーションが気持ちいい! コピペで実装できる最新HTML/CSSスニペットまとめ ページの読み込みに多少時間がかかります、しばらくしてからスクロールするとよいでしょう。 Waves 3つのレイヤーを重ね、それぞれ @keyframes を指定することで、カラフルな波ウェーブ・エフェクトを実現し



Css实现网格背景 孟丽媛 博客园



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress
Apr 28, · 1 htmlにおけるヘッダーの役割を知ろう2 htmlとcssでヘッダーを作成する方法3 htmlで固定ヘッダーを作成してみよう4 さいごに:htmlのヘッダーはwebサイト作成の必須知識webサイトの多くにはヘッダーが設定されており、タイ} h2before { position absolute;Mar 23, 17 · Plutioと呼ばれるタスクマネジメントツールの ランディングページ では、 ヘッダー の青い部分と白背景の区切り目が、くぼみのある特徴的な曲線になっています。



Cssとhtmlだけでも可能 フッターをおしゃれにする 波浪 デザイン2種 アニメ付き Yukaiplay



做一个导航键盘3 补充css样式 知乎
Sep 06, 19 · backgroundclip プロパティは、要素の背景の色や画像をどこまで拡張するか設定できます。 backgroundimageプロパティで、表示させたい画像を背景におきます。 その上で、backgroundclip text;を指定するだけで、画像を文字の形にマスクすることができます。 text { marginpx;Dec 02, 14 · 背景素材に困った時に!ダウンロードしておきたい実用度満点のフリーの背景素材のまとめ;



剖析css Trick 为我所用 知乎



前端工程師設定css背景的五種方法 三 設定背景重複顯示



前端工程師學好css背景圖樣設定 輕鬆美化你的網頁



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium


Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



116个酷的css文本效果示例 你可以下载 Design Tricks 提供网页设计技巧 Logo设计 Ui设计 字体设计资源



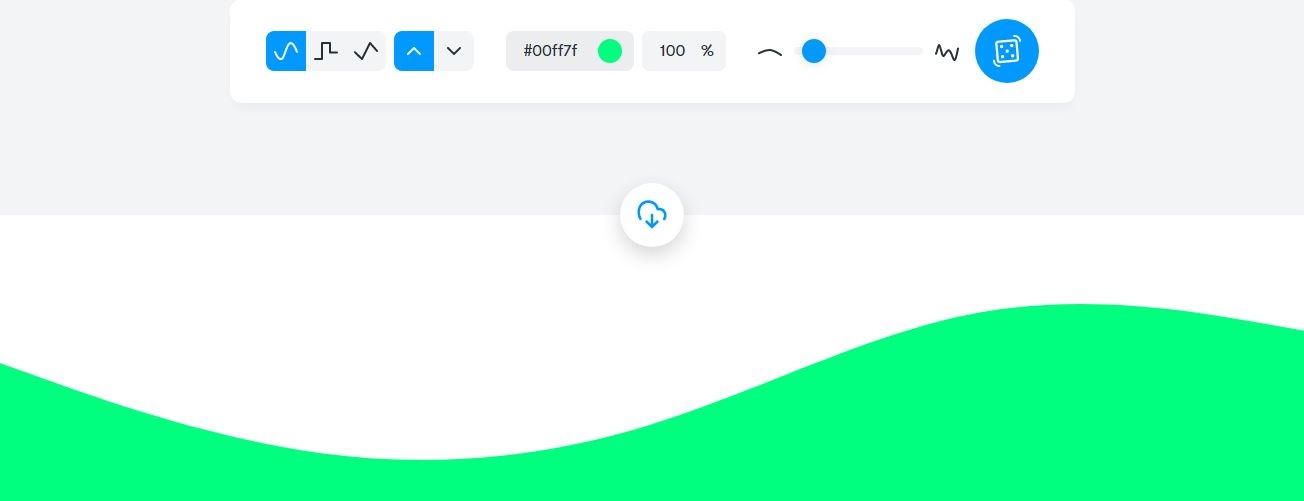
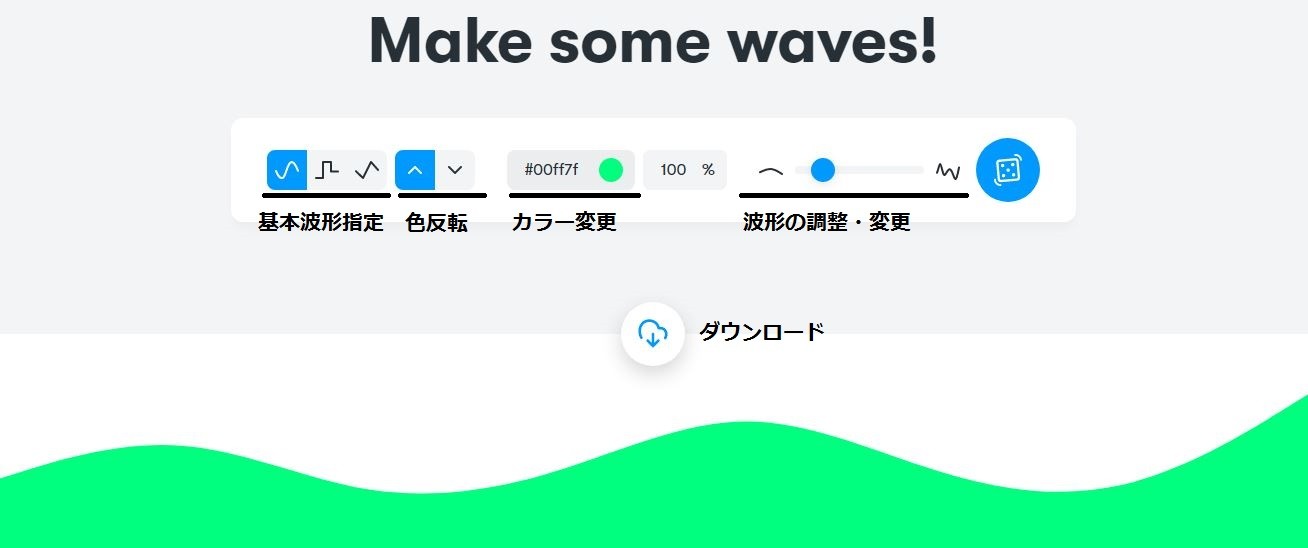
任意の波形を自在に作成 Get Waves Bistarai


Css成长之路 006 背景与渐变



Cssで波を作ってみる Qiita


10 个独特的css 背景视觉效果


Css 一句css实现背景毛玻璃效果 哔哩哔哩 つロ干杯 Bilibili



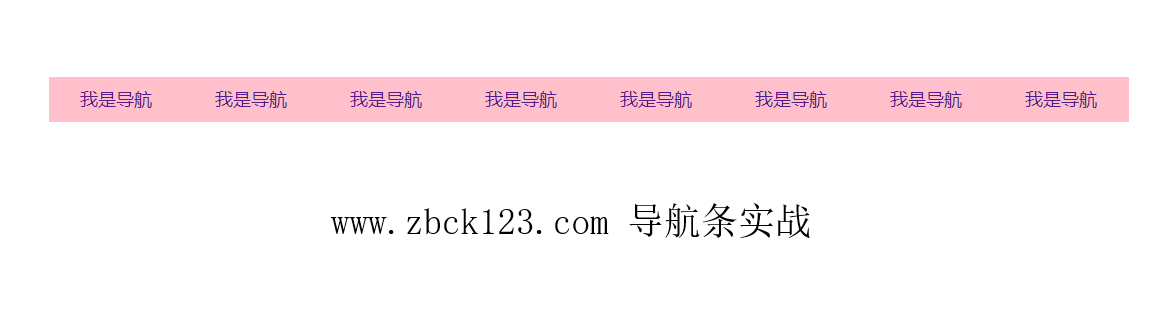
如何用html Css做网站网页顶部导航条 导航条实战 宗波尘客博客 你想学习的 也许正是我在研究的



Css设置背景虚化 Vue移动端登录页 璐哈路哈呦的博客 Csdn博客 Vue怎么背景虚化


カスタムユニットで 流体シェイプ を実装する方法 Tips Bingo Cms V1 7 マニュアルサイト



Easy In Kopipe 7 Effect Animations Of Water Based Such As Rain And Waves Water Droplets Made With Css Webdesignfacts



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



快乐波特与css秩序



巧用css Cross Fade 實現背景圖像半透明效果 張鑫旭 Mdeditor



前端工程師設定css背景的五種方法 二 背景位置設定



カード型はもう飽きた Svgとcss3で変わるwebレイアウトの最新トレンド Wpj



116个酷的css文本效果示例 你可以下载 Design Tricks 提供网页设计技巧 Logo设计 Ui设计 字体设计资源


Css 背景图片虚化效果 Lin Zone 博客园



复杂背景 波点 Mi的博客 Csdn博客



斬新なのに効果的 最近流行している 非平行ヘッダー の作り方 Ferret



木纹背景简单css模板网页ui素材免费下载 图片编号 六图网



Css 矩形製作漸層波浪動畫背景



Css曲线波背景 Thinbug



创建一个自定义的波浪线背景图 知乎



前端工程師不可不知的css背景顏色基本語法 駭客任務 Coding帝國


你可能不是那么了解的css Background


Css Secrets 读书笔记 背景与边框 摄氏零度



Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス



Css 波点背景 Rabbit D的博客 Csdn博客



Css揭秘笔记2 背景和边框 King Note



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Css 背景范围background Clip 背景的偏移量background Origin 背景图片的大小background Size是否移动 Background Attachment M0 的博客 Csdn博客


Svgで画面全体に斜め線や曲線を引く Webopixel



那些你知道或不知道的css 在这里或许都齐全 知乎


精读 Css揭秘 之背景与边框



Css实现背景透明 文字不透明 兼容所有浏览器 风雨后见彩虹 博客园


原來你一直寫錯了 實力分享一波css 使用的書寫規範順序與偏門又實用的樣式 It閱讀



Css 矩形製作漸層波浪動畫背景



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



纯css实现好看的背景 Sestid 华为云



前端工程師設定css背景的五種方法 五 設定背景顏色


Svgで画面全体に斜め線や曲線を引く Webopixel


有趣的css3实战案例剖析 背景动态渐变



Css Css或svg中的波浪 It工具网



译 6 6 复杂的背景图案 Issue 10 Cssmagic Css Secrets Github



如何使用css拉伸和缩放背景图像 Html中文网



Css 素晴らしいテクニックが満載 囲いや区切りなどのラインを実装するスタイルシートのまとめ コリス



Css简单实现弹出框 输入框等的背景幕布 模仿苹果官网导航块的半透明效果 Segmentfault 思否


全屏视频背景着陆页 Html Css 哔哩哔哩 つロ干杯 Bilibili



纯css实现好看的背景 Sestid 华为云



如何在wordpress中随机更改背景颜色 Itbook


Css 揭秘 2 复杂的背景图案和连续的图像边框 Liveipool



Css现状和如何学习 在年岁末有幸和一群优秀大学生在一起聊css相关的话题 感到非常的荣幸 在此非 By W3cplus Medium



Css技巧 一 背景与边框 Xu Thus Blog



任意の波形を自在に作成 Get Waves Bistarai


Css进阶第 011 讲多行多列精灵图 哔哩哔哩 つロ干杯 Bilibili



如何使用css拉伸和缩放背景图像 Html中文网



Css技巧 一 背景与边框 Xu Thus Blog



做一个导航键盘3 补充css样式 知乎



116个酷的css文本效果示例 你可以下载 Design Tricks 提供网页设计技巧 Logo设计 Ui设计 字体设计资源



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Css 波點背景 It人


Css成长之路 006 背景与渐变



揭秘html5和css3 鲁超伍



纯css实现好看的背景 Sestid 华为云



剖析css Trick 为我所用 知乎



立体空间金色波点黑色背景圆点背景图片免费下载 模库网



Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



Css3社交平台分享按钮鼠标悬停背景变化动画 Html5资源教程



Html与css 目录 简书



揭秘html5和css3 鲁超伍



ヘッダー画像の変形 下の部分を波のようにする Webサービス一覧のひとりごと



浅谈css3动画的凌波微步 Steps 车大棒 博客园



No comments:
Post a Comment